Ein für mobile Webseiten besonders wichtiges Kriterium ist die Performance und hier insbesondere die Geschwindigkeit bzw. die Ladezeit. Während beim Surfen im Büro oder zu Hause die Bandbreite meist kein Problem darstellt, sieht das unterwegs ganz anders aus. Hier kann sich die Internetnutzung zum Geduldsspiel entwickeln.
Umso wichtiger ist es, dass mobile Webseiten diesem Umstand gerecht werden, nicht zuletzt aus dem Grund, dass Google die Ladezeit als Rankingfaktor nutzt. Doch welche Möglichkeiten gibt es, einer langsamen mobilen Webseite auf die Sprünge zu helfen?
Caching, Kompression
Das Übertragen der Inhalte einer Webseite durch das Netz stellt einen wichtigen Faktor für die Gesamtladezeit dar. Dabei spielen vor allem statische Inhalte wie Bilder, Videos, JavaScript oder CSS-Dateien eine Rolle.
Gleichzeitig liegt hier ein grosses Einsparungspotential, denn es gibt zwei Möglichkeiten, wie sich die Übertragungsdauer für diese Inhalte verringern lässt:
- Komprimieren der Daten
- Cachen der Daten
Beim Komprimieren werden die Daten mit Hilfe bestimmter Algorithmen vor der Übertragung vom Server verkleinert. Das funktioniert wie bei den bekannten Zip-Dateien. Der Client, also der Browser, entpackt die Dateien lokal wieder. Auf diese Weise kann je nach Dateityp mehr als die Hälfte der zu übertragenden Datenmenge eingespart werden.
Das Cachen sorgt dafür, dass Dateien, die sich seit dem letzten Besuch einer Webseite nicht verändert haben, nicht erneut übertragen werden müssen. Sie werden in einem Zwischenspeicher des Browsers, dem Cache, abgelegt und so lange genutzt, bis sie ihr festgelegtes Gültigkeitsdatum erreicht haben. Viele Dateien wie Bilder ändern sich so gut wie nie und müssen demnach auch nur einmal übertragen werden.
Beide Techniken, also sowohl das Komprimieren als auch das Cachen, lassen sich per Konfiguration am Server ein- und ausschalten. Manche Content Management Systeme bietet auch die Möglichkeit, diese Optionen im Frontend auszuwählen.
Schnellerer Server
Gerade für grosse Webseiten mit vielen Besuchern ist ein leistungsfähiger Server Pflicht. Hier genügt ein Shared Server, auf dem mehrere Webseiten liegen, nicht mehr, damit auch Lastspitzen abgefangen werden können.
Je nachdem, um welche Art von Webseite es sich handelt, kommen verschiedene Optionen in Betracht. Die Hosting-Anbieter haben eine Vielzahl von Alternativen im Angebot, die sich hinsichtlich des Speicherplatzes auf dem Server, der CPU oder der Plattengrösse unterscheiden. Sehr grosse Webseiten sollten sogar den Einsatz mehrerer Server in Betracht ziehen, damit sich diese die Last teilen können.
In manchen Fällen lohnt sich auch die Auswahl eines Virtual Servers. Dabei handelt es sich nicht um eigenständige Hardware, sondern man kauft Ressourcen wie zum Beispiel Rechenleistung oder Plattenplatz ein, die in einer Cloud bereitgestellt werden.
Allerding muss man auch vermerken, dass gemäss einer Untersuchung von Google die meisten Performanceprobleme nicht am Server liegen sondern an der Programmierung der Websites. Es lohnt sich also, an den Ursachen zu arbeiten und nicht nur einen schnelleren Server zu bestellen.
Plugins verwenden
Nutzer von Content Management Systemen wie WordPress, Joomla oder Typo3 haben die Möglichkeit, zur Beschleunigung ihrer Seiten auf passende Erweiterungen bzw. Plugins zurückzugreifen. Diese bieten verschiedene Optimierungsmöglichkeiten. So kann man zum Beispiel mit dem Modul JCH Optimize, das unter anderem für WordPress und Joomla verfügbar ist, die Bilder einer Webseite optimieren, mehrere JavaScript-Dateien zusammenfassen oder das Nachladen von Bildern im nicht sichtbaren Seitenbereich steuern.
Es ist auch möglich, mehrere Plugins zu kombinieren, die jeweils einen Teilbereich der Optimierungen abdecken. So gibt es zum Beispiel spezielle Plugins zum Verschlanken von Bildern oder zum Reduzieren des Codes einer Webseite.
Einsatz eines Content Delivery Network (CDN)
Content Delivery Networks oder CDNs sorgen dafür, dass statische Dateien wie JavaScript, Bilder oder CSS nicht direkt vom Server übertragen werden, auf dem eine Webseite liegt, sondern dass die Dateien in einem weltweiten Netz von Servern verteilt und dann jeweils von dem Server ausgespielt werden, der am schnellsten antworten kann. Dabei spielen Faktoren wie die geografische Position und die aktuelle Auslastung der Server eine Rolle. Durch dieses System lassen sich Latenzen reduzieren. Ein weiterer Vorteil von CDNs besteht darin, dass sie häufig genutzte Dateien zwischenspeichern und diese dadurch schneller ausliefern können.Viele Hosting-Anbieter haben eine Option zur Nutzung eines CDNs im Angebot. In machen Hosting-Paketen ist diese Option sogar bereits ohne Mehrkosten enthalten. Wer aber auf bestmögliche Performance setzen will, bezahlt schnell Zehntausende Franken für solche Lösungen.
Messen der Geschwindigkeit
Natürlich ist es zur Optimierung der Webseitengeschwindigkeit unerlässlich, Messungen vorzunehmen, und zwar am besten vor und nach der Durchführung von Optimierungsmassnahmen. Im Idealfall kombiniert man dazu mehrere Tools.
Als besonders geeignet für die Performancemessung von Webseiten haben sich diese Tools erwiesen:
- Google Chrome Konsole
- Google PageSpeed Insights
- webpagetest.org
- Google Analytics und Google Search Console
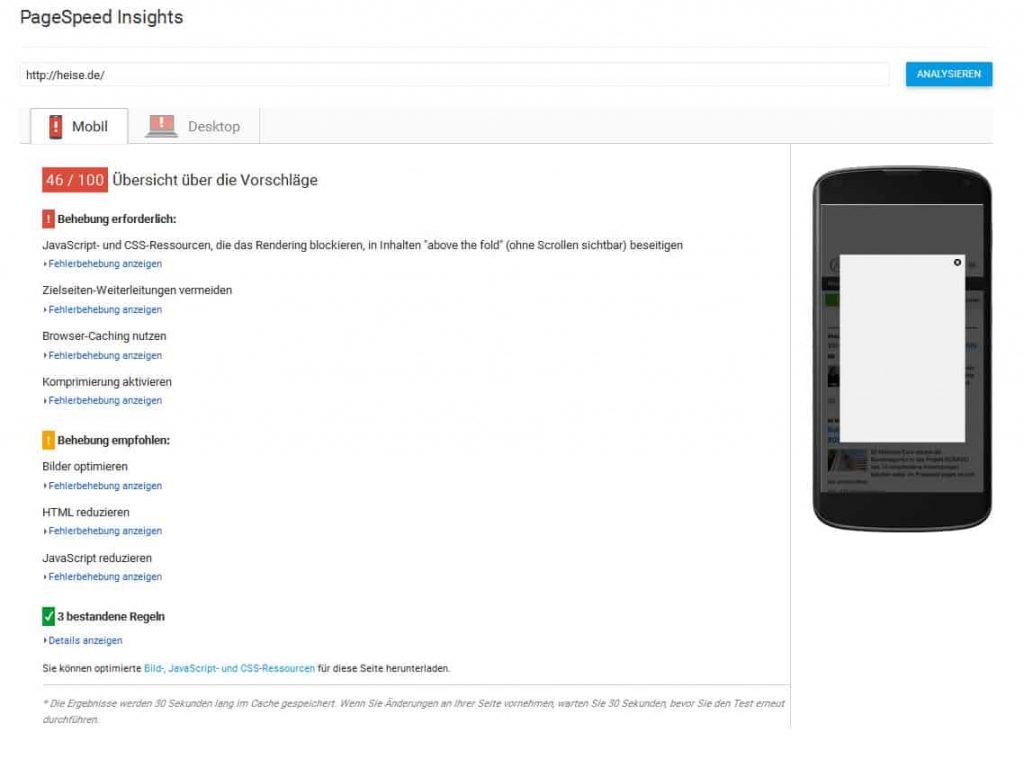
Google PageSpeed Insights überzeugt vor allem durch seine einfache Benutzeroberfläche und eine schöne Zusammenfassung der Ergebnisse:
Man erhält einen Punktewert für die mobile Variante sowie für die Desktopversion der getesteten Seite und gleich dazu Optimierungsvorschläge. Per Klick lassen sich detaillierte Informationen abrufen.
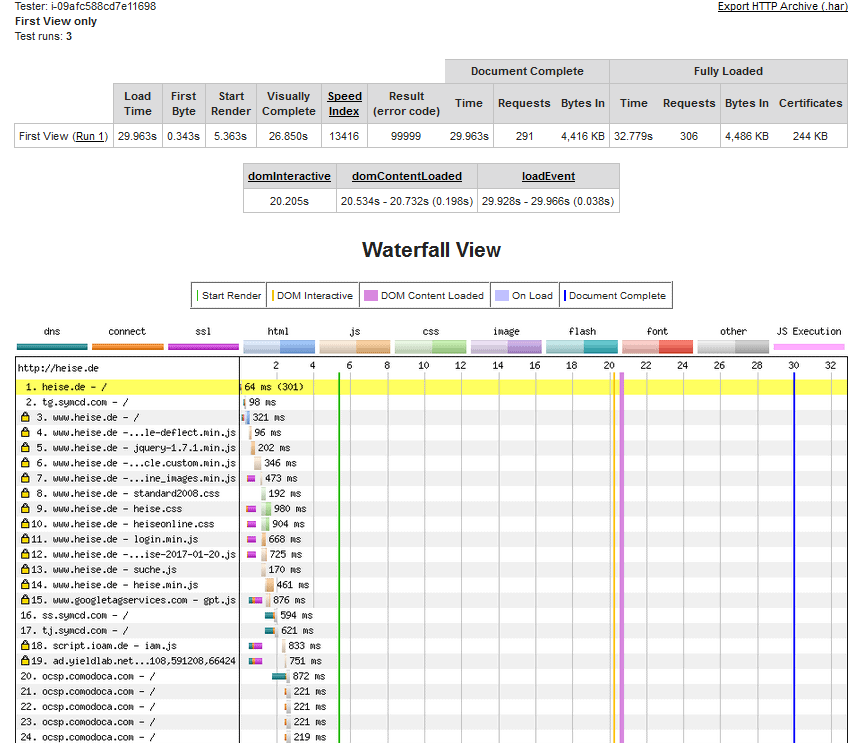
Webpagetest.org ist eines der bekanntesten Werkzeuge für die Performancemessung von Webseiten. Im Gegensatz zu Googles PageSpeed Insights erhält man auf webpagetest.org ausführlichere Auswertungen und Analysen. So kann man sich zum Beispiel ein Verlaufsdiagramm anzeigen lassen, das über die einzelnen Aktionen während der Ladezeit informiert. Damit kann man feststellen, welche Dateien sich besonders auf die Ladezeit niedergeschlagen haben:
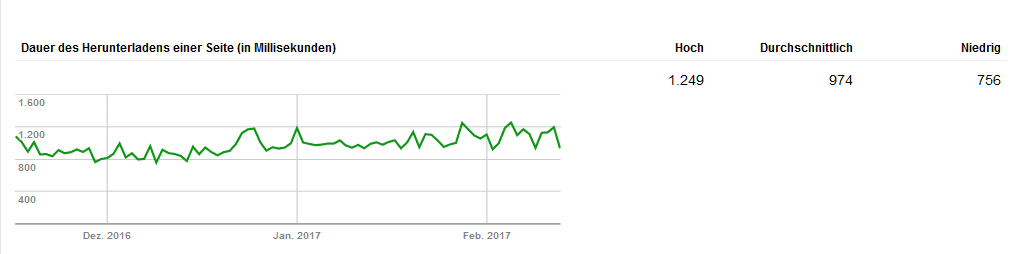
Google Analytics und die Google Search Console liefern ebenfalls Daten zur Webseitenperformance. In der Google Search Console zeigt die Crawling-Statistik, wie lange das Herunterladen einer Seite im Durschnitt gedauert hat:
Schön ist auch die Möglichkeit, sich den Ladevorgang der Webseite in einem Video mit eingeblendeter Stoppuhr anzusehen.
Google Analytics informiert auch über die durchschnittliche Ladezeit. Auf diese Weise lassen sich Schwankungen und auch die Erfolge oder Misserfolge von getesteten Optimierungsmassnahmen recht schnell ablesen. Da die Messung direkt beim Besucher der Website erfolgt, sind diese Daten besonders wertvoll. Allerdings muss Google Analytics korrekt eingerichtet werden, damit man die gesammelten Informationen zur Ladezeit auch nutzen kann.
AMP: Accelerated Mobile Pages
Die beschriebenen Tipps lassen sich auch für Desktop-Seiten anwenden. Die einzige Ausnahme bildet AMP, ein Framework, das speziell für mobile Seiten angeboten wird. Die Abkürzung AMP steht für „Accelerated Mobile Pages“. Dabei werden für die Beschleunigung mobiler Webseiten folgende Techniken einsetzt:
- Reduziertes JavaScript, d.h. einen eingeschränkten Befehlssatz
- Begrenzte Menge einsetzbarer HTML-Tags
- Nutzung von Googles Content Delivery Network (CDN) zum beschleunigten Laden
Der Einsatz von AMP bringt aber nicht nur Geschwindigkeitsvorteile, sondern schafft auch zusätzliche Möglichkeiten, auf Googles Suchergebnisseiten Präsenz zu zeigen. So gibt es für AMP-Seiten bessere Chancen, in einer News-OneBox zu erscheinen oder sogar ein eigenes Karussell mit mehreren Treffern zu belegen.
AMP-Seiten werden bereits beim Betrachten der Suchergebnisseite im Hintergrund geladen. Aufgrund des begrenzten HTMLs und JavaScripts sind die Seiten schlanker und benötigen weniger Bandbreite für die Übertragung. AMP bietet damit eine sehr gute Möglichkeit, die Ladezeit mobiler Seiten zu reduzieren.
Einschränkend muss angemerkt werden, dass Google AMP-Seiten nicht für das Ranking bewertet – es sei denn, man markiert die AMP-Variante als Canonical (Hauptversion) einer Seite. Zudem führt AMP häufig dazu, dass die Besucher gar nicht mehr auf die eigene Website kommen sondern nur noch Inhalte direkt auf Google lesen.
Fazit
Zukünftig wird man nicht mehr an der Optimierung der Webseitengeschwindigkeit vorbeikommen, wenn man gute Rankings in der Google-Suche erzielen möchte. Das gilt insbesondere für mobile Webseiten und spätestens nach der Umstellung auf einen mobil dominierten Google-Index auch für Desktop-Seiten.
Um eine Webseite zu optimieren, gibt es viele Ansatzpunkte. Dabei sind vor allem solche Methoden vielversprechend, die auf eine Verringerung der zu übertragenden Dateimengen abzielen.
Mit Hilfe von Plugins können Webseiten, die in einem Content Management System wie Joomla oder WordPress laufen, einfach und bequem optimiert werden. Ergänzt um weitere Techniken wie Content Delivery Networks oder den Einsatz von AMP bietet sich somit ein grosses Optimierungspotential.
Unerlässlich ist das Begleiten der Optimierungen durch Tests mit Hilfe passender Werkzeuge, um den Erfolg der eingesetzten Massnahmen kontrollieren zu können. Wir arbeiten auch gezielt mit Spezialisten für die Performanceoptimierung von Websites zusammen, da dieser Bereich viel Spezialwissen erfordert, welches nur die wenigsten Programmierer haben.
Brauchen Sie Hilfe?
Haben Sie noch fragen zu diesen 5 Tipps? Möchten Sie professionelle Unterstützung bei der Optimierung der Geschwindigkeit Ihrer Website?
Online-Marketing Erfahrung seit 27 Jahren, in 87 Ländern
- 27 Jahre Erfahrung mit Suchmaschinenmarketing
- Lokale Spezialisten in 87 Ländern mit langjähriger Erfahrung (z.B. in China)
- Spezialisten mit Branchenerfahrung und Ausrichtung auf Ihre Businessziele
- Top-Positionen für die umsatzstärksten Suchbegriffe
- Sie erhalten neue Kunden, ohne Folgeinvestitionen.
- Sie erfahren, wie Sie Ihren Umsatz am stärksten erhöhen können.
- Sie profitieren von Erfahrungen in Ihren Exportmärkten.
- Sie profitieren von bewährten Prozessen.
- Weil Sie von jahrelanger Marketing- und Vertriebserfahrung profitieren und weil wir über breit aufgestellte Branchenkenntnisse verfügen.